728x90
하나의 객체에 여러 가지 기능들을 추가함으로써 기존의 객체에 추가로 꾸며진 객체를 만들어낼 수 있습니다. 데커레이터 패턴을 이용해 각기 다른 부품으로 이루어진 컴퓨터의 가격을 알아봅니다.
구현
<html>
<head>
</head>
<body>
<script type="application/javascript">
(function(){
function Computer(name) {
this.name = name;
this.price = 0;
this.parts = [];
}
Computer.prototype = {
showPrice: function () {
console.log(this.name + " costs $" + this.price);
},
showParts: function () {
var partString = "- Parts information\n",
length = this.parts.length,
i;
for (i = 0; i < length; i++) {
partString += this.parts[i].name + ": $" + this.parts[i].price + "\n";
}
console.log(partString + "\n- Total: $" + this.price);
},
decorate: function (part) {
this.price += part.price;
this.parts.push(part);
}
};
function ComputerDecorator() {
this.decorateParts = {};
}
ComputerDecorator.prototype.decorateComputer = function (computer, partName) {
if (this.decorateParts.hasOwnProperty(partName)) {
computer.decorate(this.decorateParts[partName]);
console.log("Decorating " + computer.name +" with " +partName);
}
return computer;
};
ComputerDecorator.prototype.addDecoratePart = function (partName, price) {
this.decorateParts[partName] = {
name: partName,
price: price
}
};
let computerDecorator = new ComputerDecorator();
computerDecorator.addDecoratePart("CPU", 200);
computerDecorator.addDecoratePart("8GB memory", 100);
computerDecorator.addDecoratePart("4GB memory", 50);
console.log("1. Home computer");
let homeComputer = new Computer("Home computer");
homeComputer = computerDecorator.decorateComputer(homeComputer, "CPU");
homeComputer = computerDecorator.decorateComputer(homeComputer, "4GB memory");
homeComputer.showPrice();
homeComputer.showParts();
console.log("\n2. Work computer");
let workComputer = new Computer("Work computer");
workComputer = computerDecorator.decorateComputer(workComputer, "CPU");
workComputer = computerDecorator.decorateComputer(workComputer, "8GB memory");
workComputer.showPrice();
workComputer.showParts();
}());
</script>
</body>
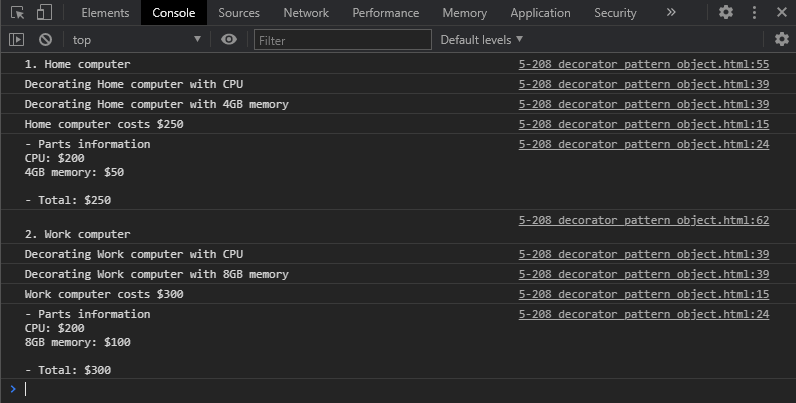
</html>결과

참고도서 : 속깊은 자바스크립트 5.4. 데커레이터 패턴
이전글
2021/02/10 - [Study Note/Javascript] - javascript #폼 검증을 위한 데커레이터 패턴 적용
javascript #폼 검증을 위한 데커레이터 패턴 적용
데커레이터 패턴 프락시 패턴은 호출되는 객체가 아닌 별도의 중간자 역할을 수행하는 프락시 객체가 추가 기능을 수행하는 패턴이라고 한다면, 데커레이터(decorator) 패턴은 호출 대상이 되는
simuing.tistory.com
728x90
'IT Note > Javascript' 카테고리의 다른 글
| javascript #디자인패턴 - Init-time branching 패턴 (0) | 2021.02.10 |
|---|---|
| javascript #디자인패턴 - 함수 기반 데커레이터 패턴(decorator pattern) (0) | 2021.02.10 |
| javascript #디자인패턴 - 폼 검증을 위한 데커레이터 패턴(decorator pattern) (0) | 2021.02.10 |
| javascript #함수 호출 시 call(), apply() 로 this 설정 (0) | 2021.01.19 |
| javascript #성능 최적화하기 (0) | 2021.01.18 |




댓글