Self-invoking constructor 패턴
자바스크립트에서는 new 키워드를 생략하더라도 생성자 함수를 일반 함수인 것처럼 호출하고 실행하므로 오류는 발생하지 않고 오동작만 하게 됩니다. 이러한 경우는 작은 오타라서 소스가 많아지면 오류 찾기가 힘듭니다. Self-invoking constructor 패턴은 이러한 실수를 고려하여 생성자를 그냥 함수로 호출할 때 스스로 new를 붙여서 호출하는 패턴입니다.
ECMAScript 6에서 class 키워드가 별도로 나오면서 function 기반으로 객체지향을 개발하는 상황은 점점 줄어들고 있지만, 아직 ECMAScript 6의 class 키워드를 모든 브라우저가 100% 지원하지는 않고 있습니다. 따라서 function으로 객체지향을 구현할 때 방어적으로 이 패턴을 이용하여 생성자 호출 실수를 처리하면 좋습니다. 이러한 실수가 나오는 이유는 자바스크립트가 자료형에 대한 제약이 없어서 타입이 다르거나 함수에 반환값이 없어도 오류를 내지 않고 undefined 등으로 처리하기 때문입니다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script>
(function () {
function Employee_A(name, manMonth) {
this.name = name;
this.manMonth = manMonth;
}
function Employee_B(name, manMonth) {
// Self-invoking constructor 패턴 : new 없이 호출된 경우 new로 재호출 되도록 하는 패턴
if (!(this instanceof Employee_B)) {
return new Employee_B(name, manMonth);
}
this.name = name;
this.manMonth = manMonth;
}
let simuing_A = Employee_A("Simuing_A", 1),
world_A = new Employee_A("World_A", 2);
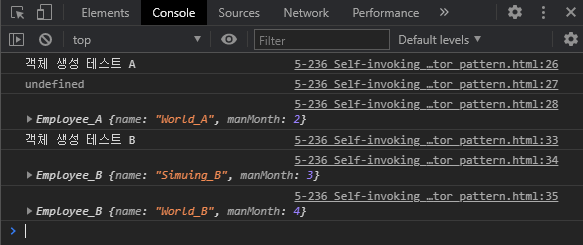
console.log("객체 생성 테스트 A");
console.log(simuing_A); //==>> undefined
console.log(world_A); //==>> Employee_A
let simuing_B = Employee_B("Simuing_B", 3),
world_B = new Employee_B("World_B", 4);
console.log("객체 생성 테스트 B");
console.log(simuing_B); //==>> Employee_B
console.log(world_B); //==>> Employee_B
}());
</script>
</body>
</html>
#
참고도서 : 속깊은 자바스크립트
이전글 :
2021/02/10 - [Study Note/Javascript] - javascript #디자인패턴 - 폼 검증을 위한 데커레이터 패턴(decorator pattern)
javascript #디자인패턴 - 폼 검증을 위한 데커레이터 패턴(decorator pattern)
데커레이터 패턴 프락시 패턴은 호출되는 객체가 아닌 별도의 중간자 역할을 수행하는 프락시 객체가 추가 기능을 수행하는 패턴이라고 한다면, 데커레이터(decorator) 패턴은 호출 대상이 되는
simuing.tistory.com
2021/02/10 - [Study Note/Javascript] - javascript #디자인패턴 - 객체 기반 데커레이터 패턴(decorator pattern)
javascript #디자인패턴 - 객체 기반 데커레이터 패턴(decorator pattern)
하나의 객체에 여러 가지 기능들을 추가함으로써 기존의 객체에 추가로 꾸며진 객체를 만들어낼 수 있습니다. 데커레이터 패턴을 이용해 각기 다른 부품으로 이루어진 컴퓨터의 가격을 알아봅
simuing.tistory.com
2021/02/10 - [Study Note/Javascript] - javascript #디자인패턴 - 함수 기반 데커레이터 패턴(decorator pattern)
javascript #디자인패턴 - 함수 기반 데커레이터 패턴(decorator pattern)
프락시 패턴에서 살펴봤던 래퍼 기능을 데커레이터 패턴과 함께 사용하면, 해당 함수가 호출되기 전에 여러 가지 함수가 호출될 수 있도록 응용할 수 있습니다. 이렇게 응용할 수 있는 상황은
simuing.tistory.com
2021/02/10 - [Study Note/Javascript] - javascript #디자인패턴 - Init-time branching 패턴
javascript #디자인패턴 - Init-time branching 패턴
Init-time branching 패턴 Init-time branching 패턴은 이름 그대로 초기화 단계에서 분기하여 같은 함수를 환경에 따라 다르게 정의하는 것을 의미합니다. 보통 웹페이지가 처음 열릴 때 실행된다고 해서 I
simuing.tistory.com
2021/02/12 - [Study Note/Javascript] - javascript #디자인패턴 - Self-defining function 패턴
javascript #디자인패턴 - Self-defining function 패턴
Self-defining function 패턴 앞서 살펴본 Init-time branching 패턴은 처음 웹페이지 초기화 단계에서 컴퓨팅 자원을 소모하여 향후 어떠한 방법으로 함수가 호출될 지 결정하는 것이었다면, Self-defining funct
simuing.tistory.com
2021/02/13 - [Study Note/Javascript] - javascript #디자인패턴 - 메모이제이션 패턴 (memoization pattern)
javascript #디자인패턴 - 메모이제이션 패턴 (memoization pattern)
메모이제이션(memoization) 패턴 패턴의 이름대로 '메모'를 하는 것이 특징입니다. 메모를 하는 대상은 바로 함수 또는 객체입니다. 이 패턴의 활용 용도는 일반적인 프로그래밍 언어에서 캐시를 사
simuing.tistory.com
'IT Note > Javascript' 카테고리의 다른 글
| javascript #디자인 패턴 - 커링 패턴(currying pattern) (0) | 2021.02.13 |
|---|---|
| javascript #디자인패턴 - 콜백 패턴(callback pattern) (0) | 2021.02.13 |
| javascript #디자인패턴 - 메모이제이션 패턴 (memoization pattern) (0) | 2021.02.13 |
| javascript #디자인패턴 - Self-defining function 패턴 (0) | 2021.02.12 |
| javascript #디자인패턴 - Init-time branching 패턴 (0) | 2021.02.10 |




댓글