error : (...) you must import one of the following modules at your application root: MatNativeDateModule, MatMomentDateModule, or provide a custom implementation. (...)
원인 : CustomComponent 들을 공통모듈화 하고 shared module 에 import 하였더니 나온 오류이다. 원인은 CustomComponent 에 사용된 태그 중 Angular Material 태그가 사용됐었는데, CustomComponent 모듈에 import 해주지 않아 생긴 오류였다.
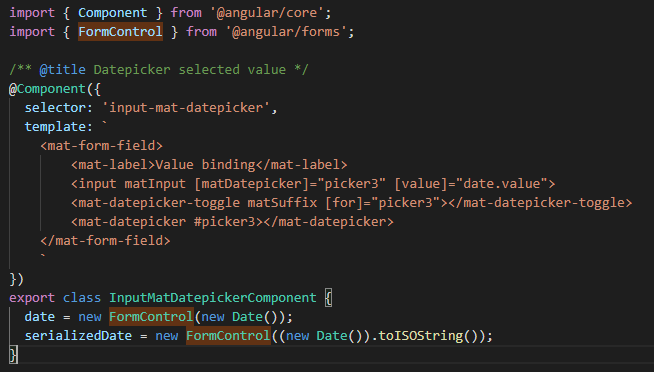
커스텀 컴포넌트 - InputMatDatepickerComponent

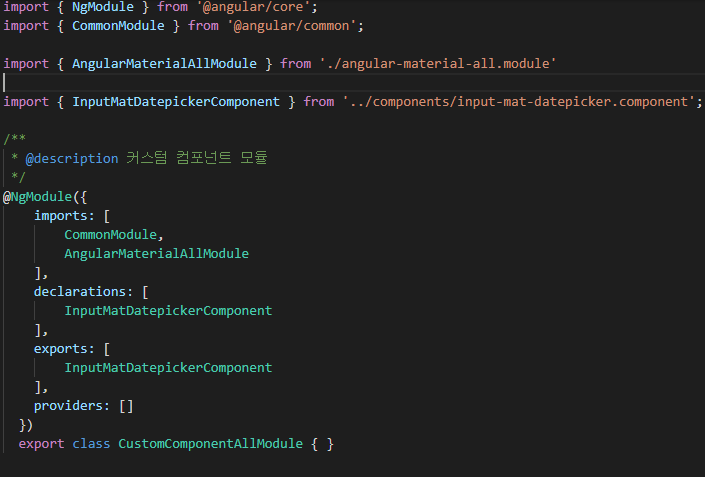
컴포넌트 모듈 - CustomComponentAllModule
추가하고자 하는 커스텀 컴포넌트(Custom Components)를 declarations, exports 에 추가하였다.

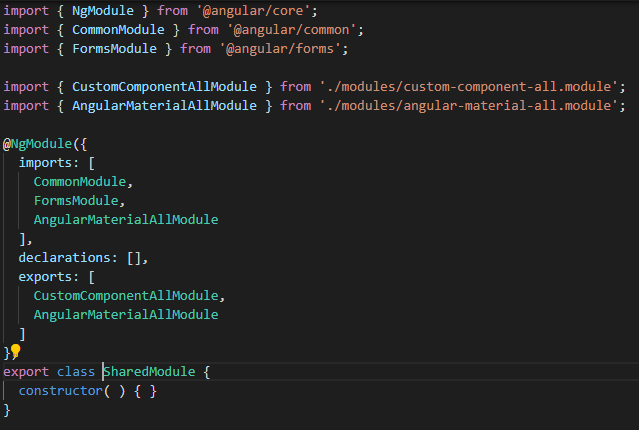
공통 모듈 - SharedModule
CustomComponentAllModule 를 공통 모듈(SharedModule)의 exports 에 추가하였다.

Angular 메테리얼 모듈 - AngularMaterialAllModule
AngularMaterialAllModule 은 내가 Angular Material 의 모든 모듈을 import 하고 싶어 만든 모듈이다. 최대한 모두 찾아 import 하였지만 한번씩 덜 import 된 module 도 있으나 발견될 때마다 추가해주는 식으로 완성해가고 있다. 이번 에러도 아래 2개 Module이 import 되어 있지 않아 에러가 나왔었고, 해당 Module을 import한 후 에러는 해결되었다.
import { MatNativeDateModule } from '@angular/material';
import { MatMomentDateModule } from "@angular/material-moment-adapter";
AngularMaterialAllModule 소스 공유 ↓
import { NgModule } from '@angular/core';
/* Material Modules */
import { MatCheckboxModule } from '@angular/material';
import { MatButtonModule } from '@angular/material';
import { MatInputModule } from '@angular/material/input';
import { MatAutocompleteModule } from '@angular/material/autocomplete';
import { MatDatepickerModule } from '@angular/material/datepicker';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatRadioModule } from '@angular/material/radio';
import { MatSelectModule } from '@angular/material/select';
import { MatSliderModule } from '@angular/material/slider';
import { MatSlideToggleModule } from '@angular/material/slide-toggle';
import { MatMenuModule } from '@angular/material/menu';
import { MatSidenavModule } from '@angular/material/sidenav';
import { MatToolbarModule } from '@angular/material/toolbar';
import { MatListModule } from '@angular/material/list';
import { MatGridListModule } from '@angular/material/grid-list';
import { MatCardModule } from '@angular/material/card';
import { MatStepperModule } from '@angular/material/stepper';
import { MatTabsModule } from '@angular/material/tabs';
import { MatExpansionModule } from '@angular/material/expansion';
import { MatButtonToggleModule } from '@angular/material/button-toggle';
import { MatChipsModule } from '@angular/material/chips';
import { MatIconModule } from '@angular/material/icon';
import { MatProgressSpinnerModule } from '@angular/material/progress-spinner';
import { MatProgressBarModule } from '@angular/material/progress-bar';
import { MatDialogModule } from '@angular/material/dialog';
import { MatTooltipModule } from '@angular/material/tooltip';
import { MatSnackBarModule } from '@angular/material/snack-bar';
import { MatTableModule } from '@angular/material/table';
import { MatSortModule } from '@angular/material/sort';
import { MatPaginatorModule } from '@angular/material/paginator';
import { MatNativeDateModule } from '@angular/material';
import { MatMomentDateModule } from "@angular/material-moment-adapter";
@NgModule({
declarations: [],
imports: [],
exports: [
MatCheckboxModule,
MatCheckboxModule,
MatButtonModule,
MatInputModule,
MatAutocompleteModule,
MatDatepickerModule,
MatFormFieldModule,
MatRadioModule,
MatSelectModule,
MatSliderModule,
MatSlideToggleModule,
MatMenuModule,
MatSidenavModule,
MatToolbarModule,
MatListModule,
MatGridListModule,
MatCardModule,
MatStepperModule,
MatTabsModule,
MatExpansionModule,
MatButtonToggleModule,
MatChipsModule,
MatIconModule,
MatProgressSpinnerModule,
MatProgressBarModule,
MatDialogModule,
MatTooltipModule,
MatSnackBarModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatNativeDateModule,
MatMomentDateModule
],
providers: []
})
export class AngularMaterialAllModule { }AngularMaterialAllModule 소스를 공유하는 이유는 나 또한 인터넷에서 도움 받아 만든 소스이기에 좀 더 최신 소스로 공유드리면 도움되지 않을까 해서이다.
'IT Note > Angular' 카테고리의 다른 글
| ionic 5 #ion-select close event 셀렉트박스 닫힘 이벤트 (0) | 2020.07.08 |
|---|---|
| Angular 8 #error:“moment” has no exported member 'default' (0) | 2020.05.12 |
| Angular 8 #ExpressionChangedAfterItHasBeenCheckedError (0) | 2020.04.27 |
| ionic 5 #remove ion-item activated css event (0) | 2020.02.17 |
| ionic 5 #이 시스템에서 스크립트를 실행할 수 없으므로... 에러해결 (0) | 2020.01.24 |

댓글