728x90
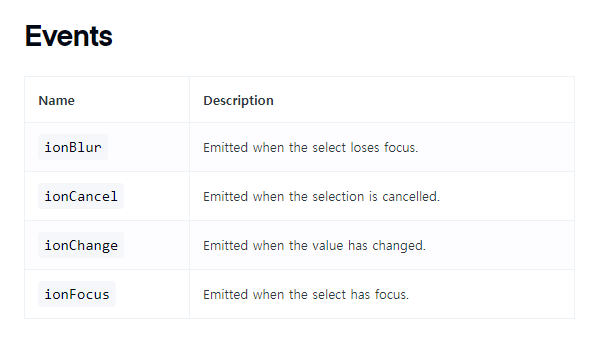
<ion-select> 태그의 Events 중 닫힐 때마다 체크할 수 있는 이벤트가 존재하지 않아 해당 효과를 내도록 임의로 만든 소스를 공유합니다.

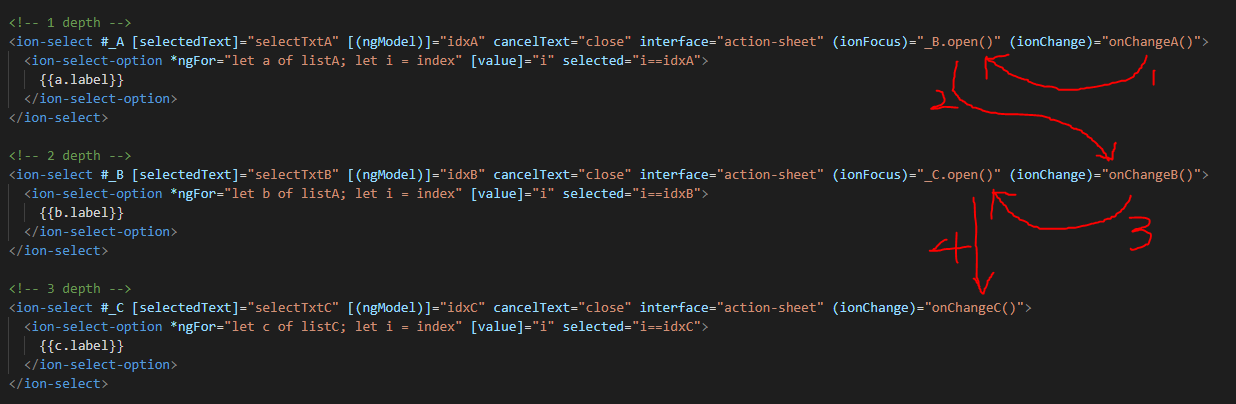
3depth로 이루어진 셀렉트박스를 연계하여 열리도록 한 소스입니다. 첫번째 셀렉트박스의 ionChange 이벤트에 해당 객체 focus 처리를 합니다. 그럼 ionFocus 이벤트가 다음 셀렉트 박스를 오픈시키는 것이죠.
import { IonSelect } from '@ionic/angular';
...
@ViewChild('_categoryCCM') _categoryCCM: IonSelect;
@ViewChild('_categoryCCS') _categoryCCS: IonSelect;
...
onChangeA(): void {
this._A.ionFocus;
}
onChangeB(): void {
this._B.ionFocus;
} <!-- 1 depth -->
<ion-select #_A [selectedText]="selectTxtA" [(ngModel)]="idxA" cancelText="close" interface="action-sheet" (ionFocus)="_B.open()" (ionChange)="onChangeA()">
<ion-select-option *ngFor="let a of listA; let i = index" [value]="i" selected="i==idxA">
{{a.label}}
</ion-select-option>
</ion-select>
<!-- 2 depth -->
<ion-select #_B [selectedText]="selectTxtB" [(ngModel)]="idxB" cancelText="close" interface="action-sheet" (ionFocus)="_C.open()" (ionChange)="onChangeB()">
<ion-select-option *ngFor="let b of listA; let i = index" [value]="i" selected="i==idxB">
{{b.label}}
</ion-select-option>
</ion-select>
<!-- 3 depth -->
<ion-select #_C [selectedText]="selectTxtC" [(ngModel)]="idxC" cancelText="close" interface="action-sheet" (ionChange)="onChangeC()">
<ion-select-option *ngFor="let c of listC; let i = index" [value]="i" selected="i==idxC">
{{c.label}}
</ion-select-option>
</ion-select>
728x90
'Study Note > Angular' 카테고리의 다른 글
| Angular 8 #error:“moment” has no exported member 'default' (0) | 2020.05.12 |
|---|---|
| Angular 8 #error: MatNativeDateModule, MatMomentDateModule, or provide a custom implementation. (0) | 2020.05.07 |
| Angular 8 #ExpressionChangedAfterItHasBeenCheckedError (0) | 2020.04.27 |
| ionic 5 #remove ion-item activated css event (0) | 2020.02.17 |
| ionic 5 #이 시스템에서 스크립트를 실행할 수 없으므로... 에러해결 (0) | 2020.01.24 |

댓글